Imagine you’re building a website and everything looks perfect on your screen. But then, OH Shit!! It crashes on a different browser, lags on mobile, or, much worse, has SEO issues that were never even noticed. Annoying, right? That’s where Chrome extensions for web developers save the day.
Think of CheckBot as your strict but helpful web mentor. It scans your site for SEO, security, and speed issues before Google does! No more ranking nightmares. Then there’s LambdaTest, your personal cross-browser detective. It lets you test how your website looks on different devices and browsers.
Here in this post, we’re gonna tell you about the best 10 web developer extensions for chrome that help you test your website on different platforms, check different fonts, color and style, add codes and do a lot more features discussed later in this article.
Let’s not waste time and read more on this 👍
Comparison Table of the 10 Best Web Developer extension for Chrome
Feeling lazy? Want to have a look at the best 10 web developer extensions for chrome? See! Below, we’ve listed the best web developer tool extension in a tabular format with its special feature, user ratings, number of downloads and free trial (Y/N) to help you make the best choice among all these options.
| Extension Name | Special Feature | Ratings | FreeTrial | Starting Price |
| LambdaTest | Test your website in real-time across 2000+ browsers in just one-click | 19+ (8K+ Downloads) | Free Trial | $15 per month |
| CheckBot | Runs SEO tests, Web page speed tests and Web security tests | 947+ (80K+ Downloads) | Free Trial | $15 per month |
| Web Developer | 100% Free and get multiple web developer tools to your browser. | 2.8K+ (1M+ Downloads) | Free Forever | No Cost |
| Wappalyzer | Identifies web technology (in other words shows what website is built with) | 1.9K+ (3M+ Downloads) | Free Trial | $250 per month |
| Ghostery | Anti-Tracking technology, Blocks annoying ads and removes cookie popups | 13.5K+ (2M+ Downloads) | Free Forever | No Cost |
| Code Beautifier | JS, CSS and HTML beautifier, multiple OS friendly and runs in different browsers too | 1 (5K+ Downloads) | Free Forever | No Cost |
| Stylebot | You can add custom CSS codes and style to modify the look of the page | 1.6K+ (200K+ Downloads) | Free Forever | No Cost |
| Spider Free | Web Scraper tool & Developer-friendly as it helps to extract data about the website | 27 (8K+ Downloads) | Free Forever | No Cost |
| Clear Cache | Browser data management, Easy to clear cache and Schedule automatic clearing | 1.1K+ (1M+ Downloads) | Free Forever | No Cost |
| Window Resizer | You can resize browser windows to check screen resolutions for greater UX | 2.3K+ (800K+ Downloads) | Free Forever | No Cost |
Choose the best web developer tool chrome extension wisely! Make sure to go for an easy to use interface, developer-friendly features like web scraping, handling technical SEO details, testing website tool and screen resizer, and also look for a free version plan as well.
Why do Developers need Chrome Extensions?
Maybe you’re thinking why do developers need chrome extensions? How can it prove productive and easen the workflow? Let’s see why:
10 Best Web Developer extension for Chrome in 2025
Now that we know what a web developer tool actually is and why developers even need chrome extensions, below we’ve listed the top 10 best web developer extensions for chrome in 2025, its features, ratings, browsers it supports and Free plans (if available) to help you make the best decision among them, and if you looking for free hosting so here are the 5 best free static website hosting providers.
Plus, these tools are super easy to add to chrome. You can do that in just a single click. So, let’s read further to find which tool stands at the 1st place? 👍
LambdaTest

Our research team placed LambdaTest as the first and the most important web developer chrome extension tool! Let’s learn why? See! First off, LambdaTest lets you perform live interactive & automated cross browser testing on 2000+ real browsers and multiple OS.
Secondly, it’s user-friendly too! Newbie developers can choose configuration faster and even launch tests directly from the browser tab. For greater monitoring, you do not need to run the screenshot tests manually every time, instead, you can simply schedule the screenshots with preferred date, time and configurations.
LambdaTest checks how your website or application looks and behaves across different locations. For that you need to select the location and browser combinations. And one more thing! You do not need to repeat any process manually like selecting the browser at all times. LambdaTest lets you add your favourite configuration in just a single click.
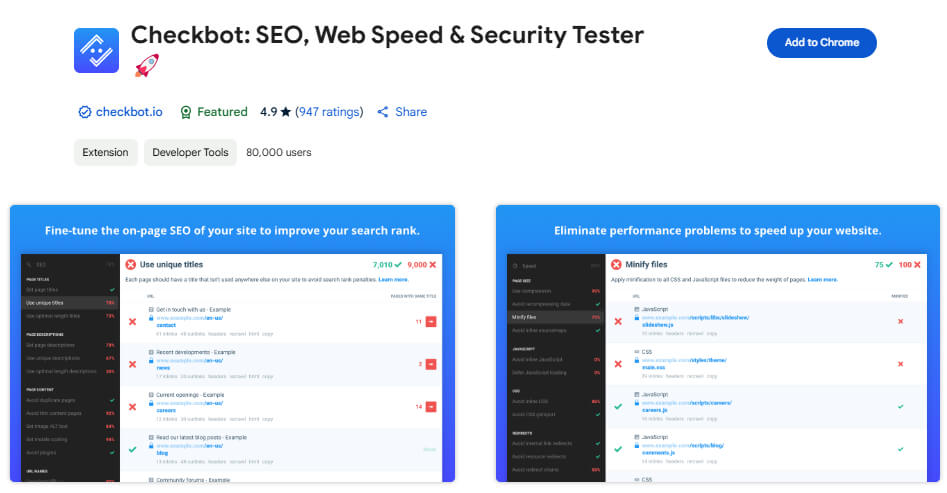
Checkbot

Now after LambdaTest, the next best web developer chrome extension tool is none other than CheckBot, a powerful website testing tool that tells you how to boost the search engine ranking, page speed and security of your website.
Let’s learn how CheckBot works! First it crawls 100s of web pages at the same time checking upto 50+ common issues like broken links, URL redirects, duplicate titles and more and based on the insight gathered, recommends solutions as well to help you improve the SEO of your website.
Wanna know more in detail? See! CheckBot runs three basic tests: No.1 is SEO tests that includes checking broken links, missing or long title/ headings and description, image ALT tags, robots.txt, URL naming and more.
No.2, CheckBot performs the page speed tests, wherein network compression, resource caching, blocking or duplicating JAVA scripts and redirecting URLs are checked.
And lastly, CheckBot runs web security tests by checking HTTPS protocols, content sniffing, security header and more of such issues in a matter of just a single click.
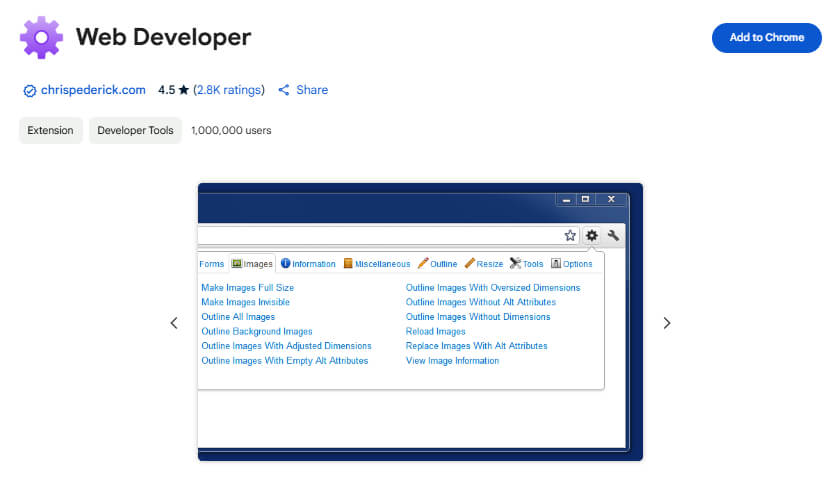
Web Developer

Now this web developer chrome extension is like a tool box for the developers to help them while coding the website and making it responsive for all the screen sizes.
If you’re a newbie developer and are looking for a tool that can help you resize images, change colour palette, make web pages multiple screen responsive and other advanced tools for testing the application or the website, then Web Developer is the best chrome extension web developer tool box for you.
Let’s tell you how it is 100% newbie friendly! First off, the web developer tools are totally free costing zero dollars to use them to make your website engaging. Secondly, the tools are easy to use as well. You just simply need to configure the settings to match the needs of the website and run it in just a single click.
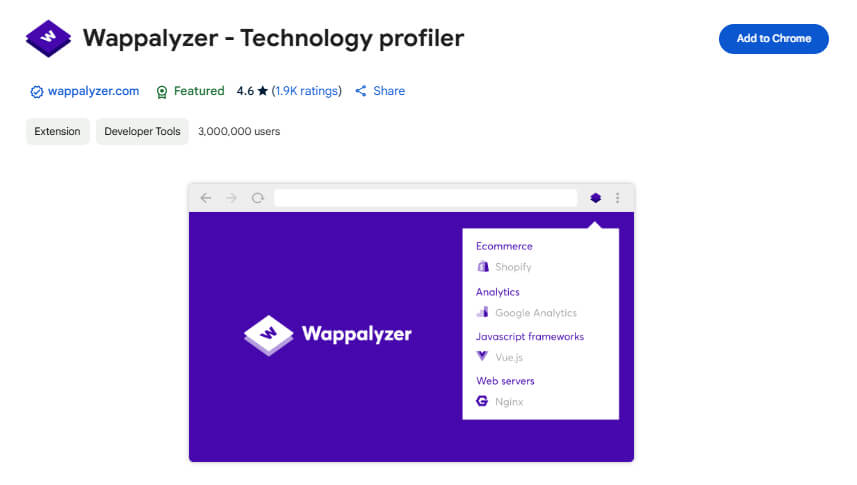
Wappalyzer

This tool is more of a detector that helps you know what technology or CMS other websites are built with. Wappalyzer is one and only of its kind that offers an amazing algorithm that detects frameworks, uncovers more than 1K+ technologies, programming language & marketing tools used and much more.
Is it not the perfect way to find out every ounce of information about your competitor’s website? You can easily create a lead list plus monitor the website technology changes as well. Wappalyzer is the best developer-friendly tool that boosts the chances of your website to give cut-throat competition to your competitors.
You can even know every secret about competitors’ websites about the tools they’re using, the ecommerce platform they’re running their stores on, the framework and more. In just a single click, the tool helps you get every inch of data from other websites related to technology, CMS platform, CDN, payment processors and the list keeps on going.
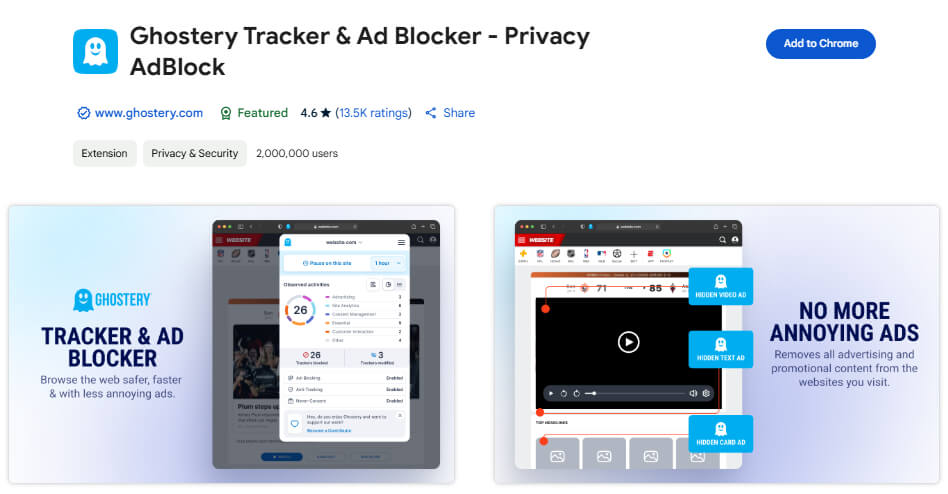
Ghostery

Next in the list, we’ve added Ghostery! See! In order to make your browsing experience sky-rocketing, you can use this chrome extension to remove all sorts of annoying ads, popups and unnecessary cookies thereby avoiding all sorts of tracking related risks.
Plus, by blocking visual ads, it speeds up the website browsing ensuring 100% user-experience, if you want to see more ad blocker extension so here are 10 best adblocker extension for chrome.
In a nutshell, Ghostery provides comprehensive privacy protection while minimizing the need for customization on the other hand. Now you must be thinking, how is Ghostery one of the best web developer chrome extensions for the developers?
See! Ghostery offers you detailed information on any website you visit! It even tells you the number of trackers, types of trackers and also the company operating them. Plus, you can get tracker related info on search engine result pages to make more informed decisions.
Code Beautifier

Before we start telling you about this tool, the best part of it is that it can even work without your internet connection (Can work Offline too). In simpler words, Code Beautifier is a web developer chrome extension tool that helps you format the input codes beautifully, to make the website more responsive and engaging as well. And for all that, you do not need to do any hard work at all.
You can simply press the (+) button present at the user-interface to drag and drop files in the text area and then the input file is automatically detected and updated accordingly. Here, please notice that Code Beautifier does all that work without the internet which makes it more of a friendly tool for the developers.
Maybe developers out there want to know how Code Beautifier works? See! CodeBeautifier uses an open-source library like GitHub and CodeMirror to format the inputs and output codes.
Stylebot

This web developer tool is the one and only chrome extension that allows you to be an off-site editor of a website to see what changes work on it. StyleBot is a web developer chrome extension that helps you to completely change the appearance of the web page instantly. You can even pick and hide annoying ads, change colors, fonts and a lot more as well.
StyleBot even lets you code your own CSS! You can just single click the Code editor option to write your own customized CSS for the page you want to change the look of. It also offers an amazing readability option! With it, StyleBot automatically hides unnecessary ads and popups from all the pages of the website for smooth readability.
You get a save option where you can save the style across browsers and back up the code for further use. This ensures that you do not need to type the save code over and over again, saving your time and effort at a larger scale.
Spider Free

It is a web scraping tool that helps you extract every bit of information available on the website and arrange it in an organised manner. It also offers a downloading option wherein you can save it in CSV or JSON format for better reference.
Developers can use this chrome extension to turn websites into organized data and simply download the file in multiple formats like CSV and JSON. Moreover, there’s no coding or configuration involved in doing this task. One can do all that in just One single click.
There is a list of things Spider free web developer tool can extract from the websites in just one click. From the type of tracker used by the website, technology used, contact info of the team members working and office location and even the programming language used to build the website, you can get to know everything regarding the website you’re surfing.
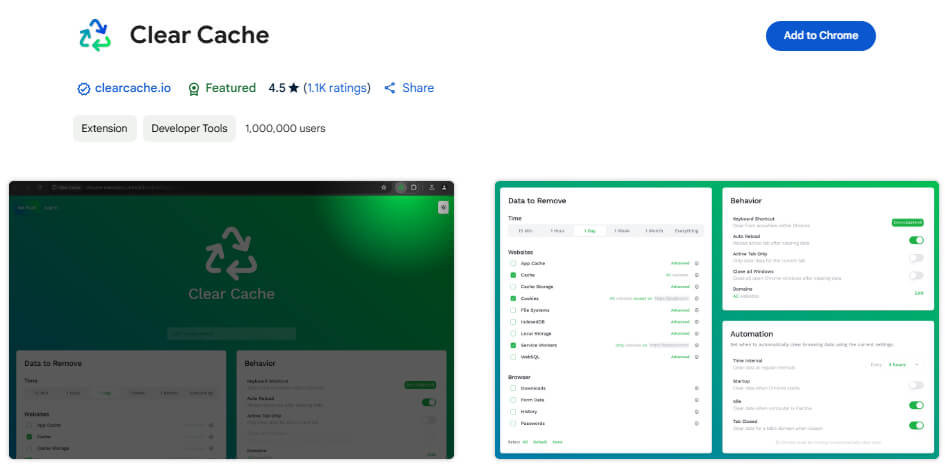
Clear Cache

Next in the list of the best web developer extensions for chrome is ClearCache. Now as the name suggests, Clear cache clears browser’s cache in simpler words, data, in just a single click. It also allows no ads and no form of tracking that can infringe your data privacy.
Let’s see how Clear Cache is a developer friendly chrome extension tool! See! As you’ve already read, Clear cache deletes unnecessary data that gets cluttered on your browser giving your browsing experience a sudden boost and also elevating user-experience as well.
Wanna know more about ClearCache? Along with OneClick cache clearing, it also offers scheduled setting for automatic clearing, synchronized setting across devices and easy to use interface to even let the newbie user operate it without hassle.
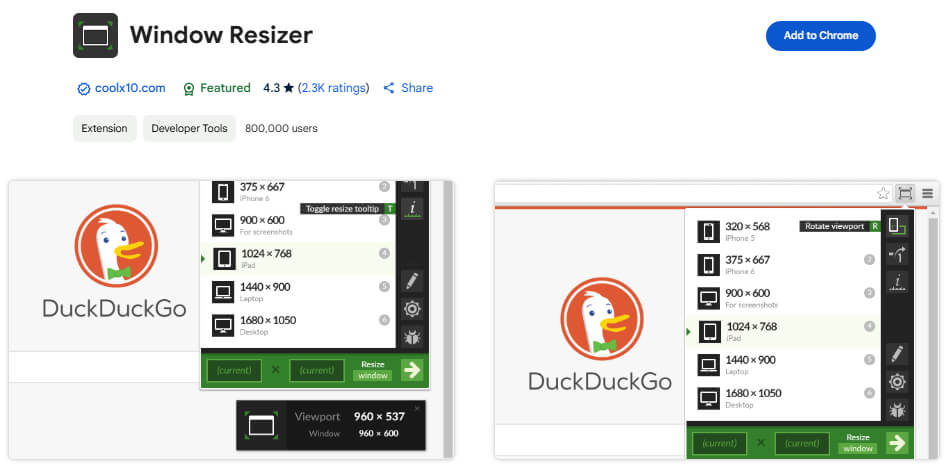
Window Resizer

At the end of our research, the team came up with another web developer tool chrome extension that helps you resize the appearance of your website to let you test the responsiveness of your website, and the name is none other than Window Resizer. Let’s quickly brief you up with the specifics!
See! First off, Windows resizer offers a popup that contains a quick-resizer setting allowing you to manually enter your desired width and height of the website so you can check its responsiveness in other screens. Plus, you can also swap the measurements to test the compatibility in vice-versa screen size.
One more feature that our research team found amazing is its ability to be used in offline mode. You seriously do not require the internet connection to change the appearance of the page to see if it’s fitting or not.
From Web scraping tool (Spider), SEO booster extension (Checkbot) to website testing tool (Lambda Test), we’ve listed all possible chrome extension web developer tools and video downloder tools that are handy and can make your workflow a piece of cake if you’re a newbie developer developing a responsive and engaging website.
| Please see all the web developer chrome extensions and add to your chrome after you go through the features, pricing and free trial services of the tools to ensure 100% compatibility when performing the task. |
Benefits of Using Web Developer extension for Chrome
After knowing what web developer tool extensions actually do to help you automate your developer-oriented operations on the website, Let’s learn list of benefits one can get using these web developer extensions:
Conclusion
Now you know it well, that web developer chrome extensions are the most powerful tools that enhance browsing and improve productivity, especially for web developers.
Let’s just say you’re looking for debugging tools, design aids or performance analyzers, in that case, there are plenty of free and paid extensions available.
Choose from the list of the best web developer chrome extension tools based on your easy to use experience and higher potential in carrying out work. With the right set of Chrome extensions, developers can streamline their tasks and boost efficiency effortlessly.
FAQs
1. What are Chrome Extensions?
Chrome extensions are tools that enhance the functionality of the Google Chrome browser. They allow users to customize their browsing experience by adding new features, improving productivity, or modifying web pages. These extensions are built using web technologies like HTML, CSS, and JavaScript and can perform various tasks from blocking ads to managing passwords.
2. Are Chrome extensions free for web development?
Yes! Many Chrome extensions designed for web development are free to use. Developers often release extensions as open-source projects or provide basic versions for free. Some of the best free web developer extensions include tools for checking HTML and CSS, JavaScript and testing APIs.
3. How do I uninstall or disable a Chrome extension?
Very easy! To uninstall or disable a Chrome extension, >> Go to chrome://extensions/ >> Or >> Click on the three-dot menu in the top-right corner >> Then navigate to More tools > Extensions. Here, you will see a list of installed extensions. To disable an extension, turn off the switch. To uninstall it completely, click on the Remove button next to the extension you want to delete.
4. Which Chrome extension is best for frontend developers?
Several Chrome extensions are highly beneficial for frontend developers. Some of the best include Web Developer tool for inspecting developer-oriented components on the website, Wappalyzer for identifying technologies used on a website, Code Beautifier for extracting color codes and Stylebot for analyzing styles on a webpage.
Most Loved Article List